
WordPress Product Display for OpenCart
A WordPress plugin that allows you to easily display products from your OpenCart store on your WordPress blog.Donate: This is free software. Show your appreciation by supporting my efforts.

Relevance: OpenCart™ 2.3 and above, with WordPress
Current Version: 1.0
Support Thread: OpenCart Product Display Support Thread
Cost: Free, but donation appreciated
Installed Cost: $120.00 Buy Professional Installation by That Software Guy
Installation Difficulty: Moderate
Installation Instructions: click here
Download: Product Display for OpenCart on WordPress Plugins Site
Overview:
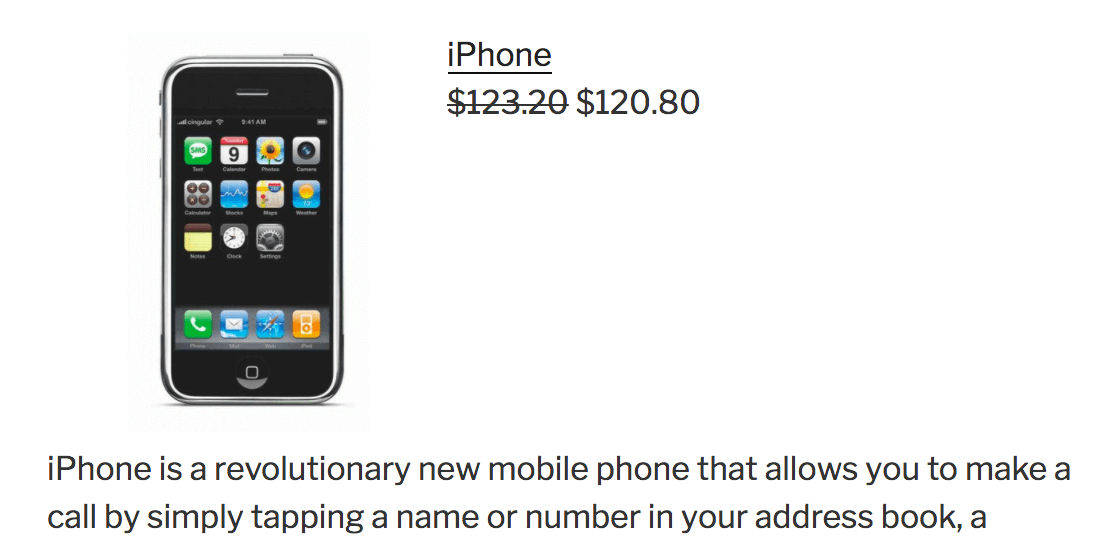
If you want to try a show off products from your OpenCart store in your WordPress blog, this mod can help. It allows you to use a Shortcode like this:[oc_product_display id="some-product_id"]and have that appear as an image like the one at the top right of this page.
Installation Instructions:
Note: This is a two-part install; you have to install files on your OpenCart installation and on your WordPress installation.Install the WordPress part of this mod as usual (using the Install button on the mod page on WordPress.org). The follow these steps:
- Back up everything! Try this in a test environment prior to installing it on a live shop.
- Get the OpenCart file for this mod, and unzip it. For your version of OpenCart (2.3 or 3.0), copy the catalog folder from the zip to the catalog folder of your cart.
- In your WordPress admin, do the following:
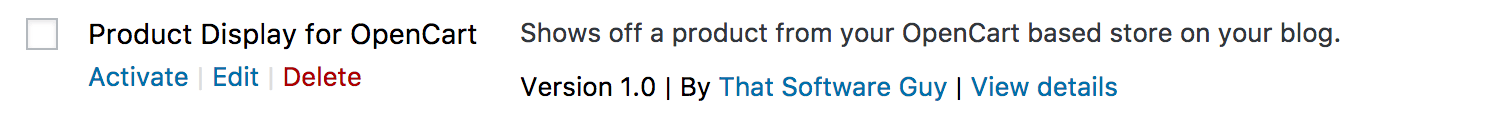
- In Plugins->Installed Plugins, click the "Activate" link under Product Display for OpenCart.

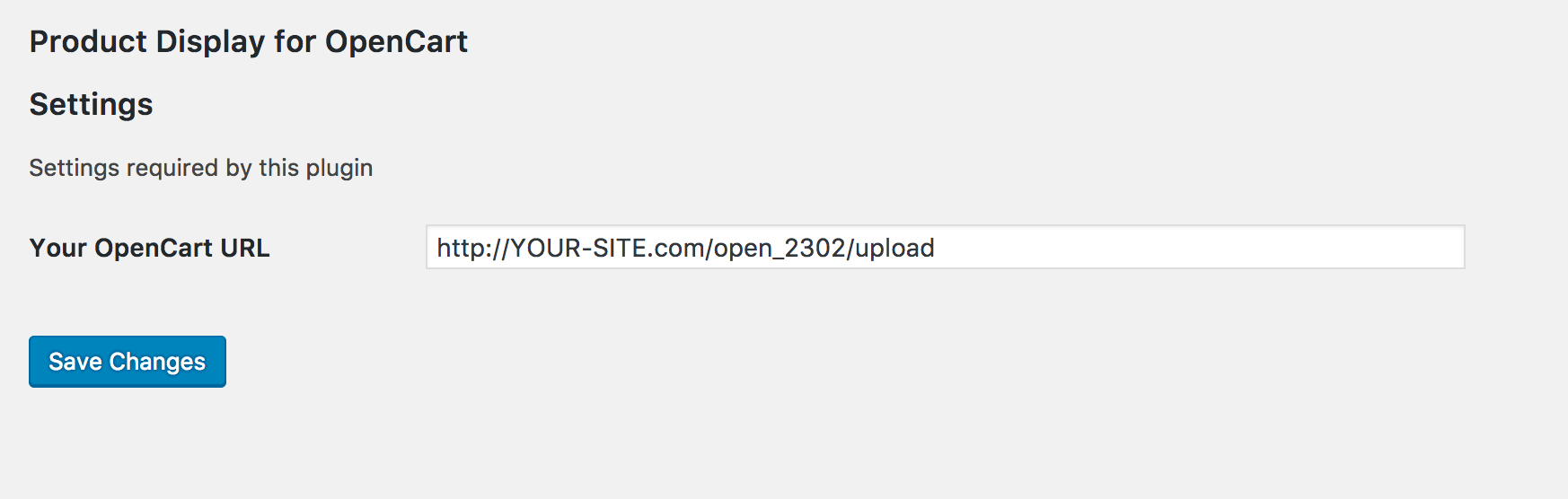
- In Settings->Product Display for OpenCart, set your OpenCart URL.

- In Plugins->Installed Plugins, click the "Activate" link under Product Display for OpenCart.
[oc_product_display] with parameter id. So showing product 40 would
be done as follows:
[oc_product_display id="40"](The tag is self-closing.)
Just use this Shortcode when you create a new blog post. You can put it anywhere in your post where you want the image and information to appear. Then just press "Preview" (or "Publish") to see the Shortcode expand to the full block, as shown at the top right of this page.
To avoid excessive API queries, you should set your WordPress installation up to cache previously built pages. A number of WordPress caching solutions exist; searching for "cache" in the WordPress plugins directory will help you find the best solution for your needs.
Major Versions
- 1.0 08/01/2017 - First Release
 eCommerce with Zen Cart!
eCommerce with Zen Cart!