*** Please note: This contribution is no longer supported. It is provided for historical reference only.

WordPress Product Display for Zen Cart
A WordPress plugin that allows you to easily display products from your Zen Cart store on your WordPress blog.Donate: This is free software. Show your appreciation by supporting my efforts.

Relevance: Zen Cart™ 1.3.9 and above, with WordPress
Current Version: 1.0
Support Thread: WordPress Product Display Support Thread
Cost: Free, but donation appreciated
Installed Cost: $120.00 Buy Professional Installation by That Software Guy
Installation Difficulty: Moderate
Installation Instructions: click here
Download: Product Display for Zen Cart on WordPress Plugins Site
See it Live: No longer available.
Overview:
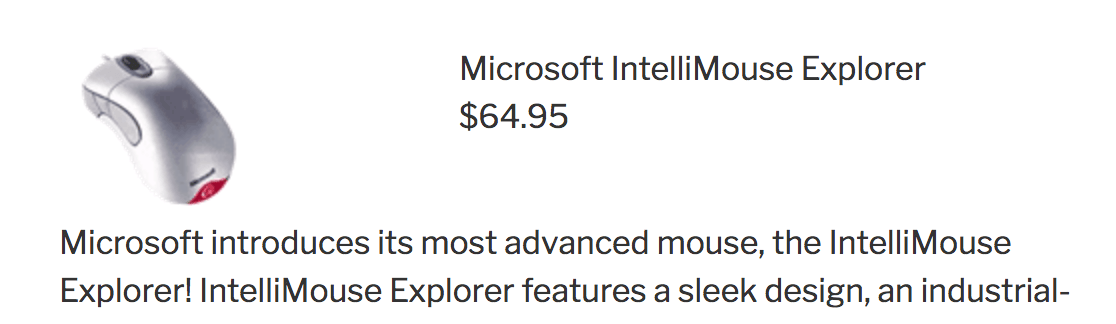
If you want to try a show off products from your Zen Cart store in your WordPress blog, this mod can help. It allows you to use a Shortcode like this:[zc_product_display id="some-product_id"]and have that appear as an image like the one at the top right of this page.
Installation Instructions:
Note: This is a two-part install; you have to install files on your Zen Cart installation and on your WordPress installation.Install the WordPress part of this mod as usual (using the Install button on the mod page on WordPress.org). The follow these steps:
- Back up everything! Try this in a test environment prior to installing it on a live shop.
- Get the ZenCart file for this mod, unzip it, and copy the
wppd_zencartfolder to the top level folder of your cart. Sowppd_zencartwill be at the same level asincludesandadmin. - In your WordPress admin, do the following:
- In Plugins > Installed Plugins, click the "Activate" link under Product Display for Zen Cart.

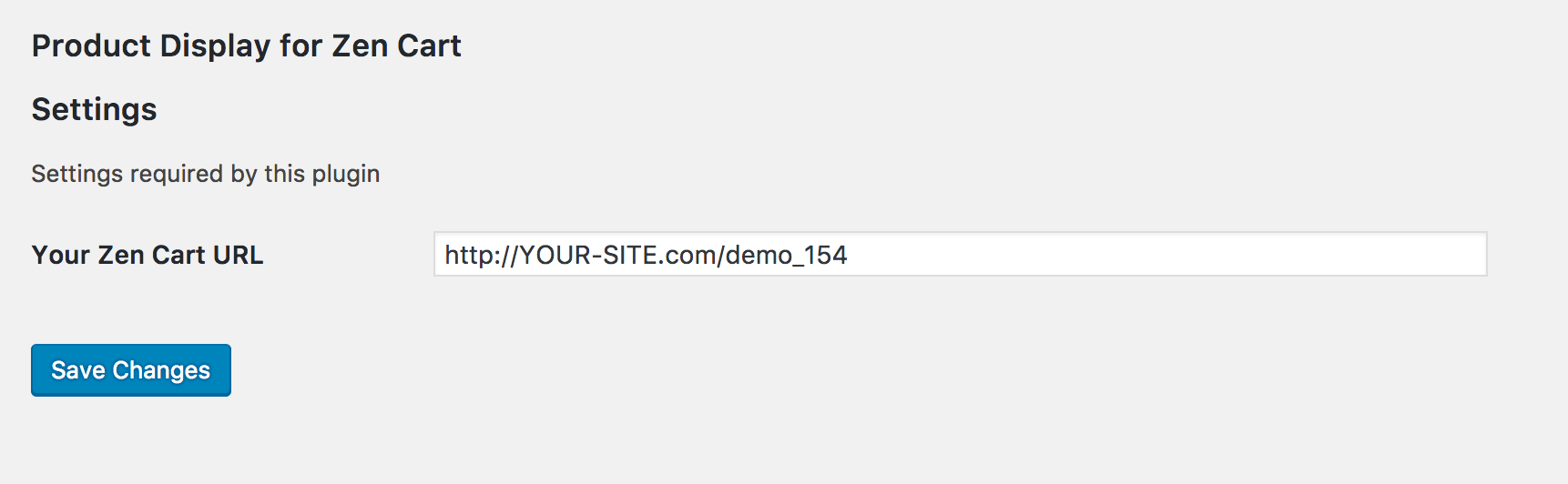
- In Settings > Product Display for Zen Cart, set your Zen Cart URL.

- In Plugins > Installed Plugins, click the "Activate" link under Product Display for Zen Cart.
[zc_product_display] with parameter id. So showing product 26 would
be done as follows:
[zc_product_display id="26"](The tag is self-closing.)
Just use this Shortcode when you create a new blog post. You can put it anywhere in your post where you want the image and information to appear. Then just press "Preview" (or "Publish") to see the Shortcode expand to the full block, as shown at the top right of this page.
To avoid excessive API queries, you should set your WordPress installation up to cache previously built pages. A number of WordPress caching solutions exist; searching for "cache" in the WordPress plugins directory will help you find the best solution for your needs.
Major Versions
- 1.0 08/01/2017 - First Release
 eCommerce with Zen Cart!
eCommerce with Zen Cart!