Zen Cart Accessibility Stylesheet Loader
Love your color scheme, but worried that it doesn't pass accessibility tests? This plugin can help! Just build the CSS that's required to make your color scheme pass, and allow people to load it from your accessibility page.Donate: This is free software. Show your appreciation by supporting my efforts.

Relevance: Zen Cart™ All versions, along with the Accessibility Page.
Current Version: 1.0
Support Thread: Accessibility Stylesheet Loader Support Thread
Cost: Free, but donation appreciated.
Installation Instructions: See README.txt in plugin
Download: Accessibility Stylesheet Loader on Zen Cart Plugins
Example
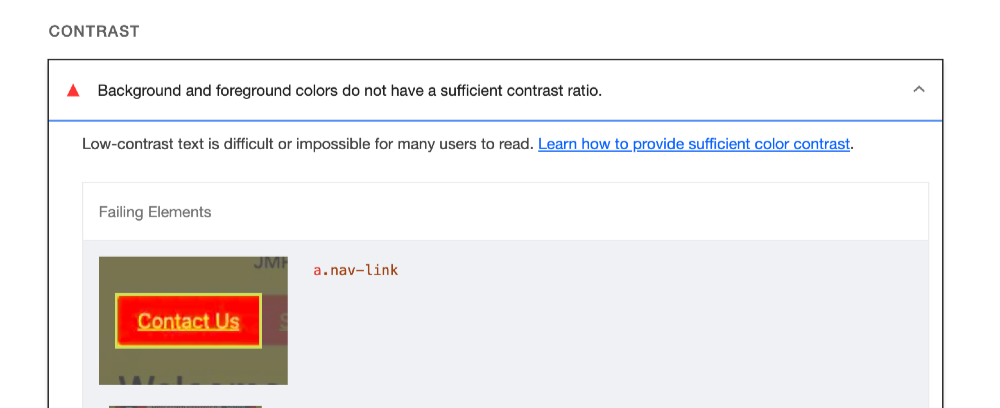
I have a client whose corporate colors are red and yellow. They wanted to use these colors extensively in their template.
Unfortunately, this color combination will fail an accessibility test!

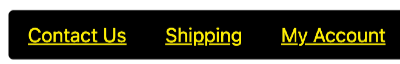
But optionally loading an accessible stylesheet for those who need it will cause the test to pass.

Here's what the file accessibility_stylesheet.css looked like for this customer. I had to get rid of the yellow background and change the red nav bars to black. PLEASE DO YOUR OWN TESTING; don't just copy what I did; you may need more or different changes.
body, .leftBoxCard, .rightBoxCard, .card, .categoryListBoxContents.card, .categoryListBoxContents.card, .leftBoxCard .list-group-item, #headerWrapper {
background-color: #FFFFFF !important;
}
#navbarSupportedContent, #ezpagesBarHeader, #ezpagesBarFooter, .leftBoxHeading, .rightBoxHeading, #navMain > nav {
background-color: #000 !important;
}
#addToCart-card-header, .btn.button_in_cart {
background-color: #000 !important;
}
Major Versions
- 1.0 03/02/2024 - First Release
 eCommerce with Zen Cart!
eCommerce with Zen Cart!