Zen Cart Templates
The Zen Cart Template is the presentation layer of your ecommerce software - it determines how your cart appears to browsers. Other systems call this component a theme or a skin. If you are not familiar with templates, then the Zen Cart documentation article What is a template? is a good place to start.
What makes a template look good?
It's very easy to be misled when looking at templates in a marketplace. Try to ignore the product images they bundle in for demonstration purposes. These images are attractive and very high quality, but they won't be deployed on your site - *your* images will be.Bootstrap
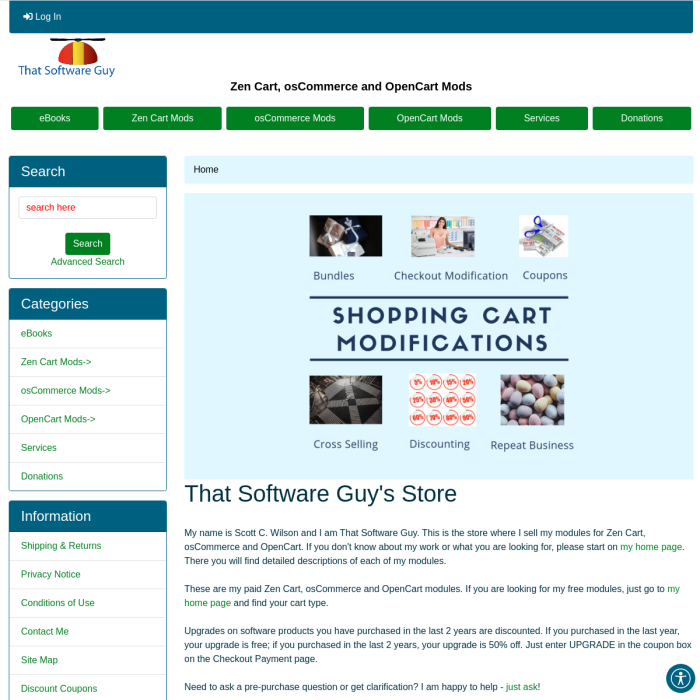
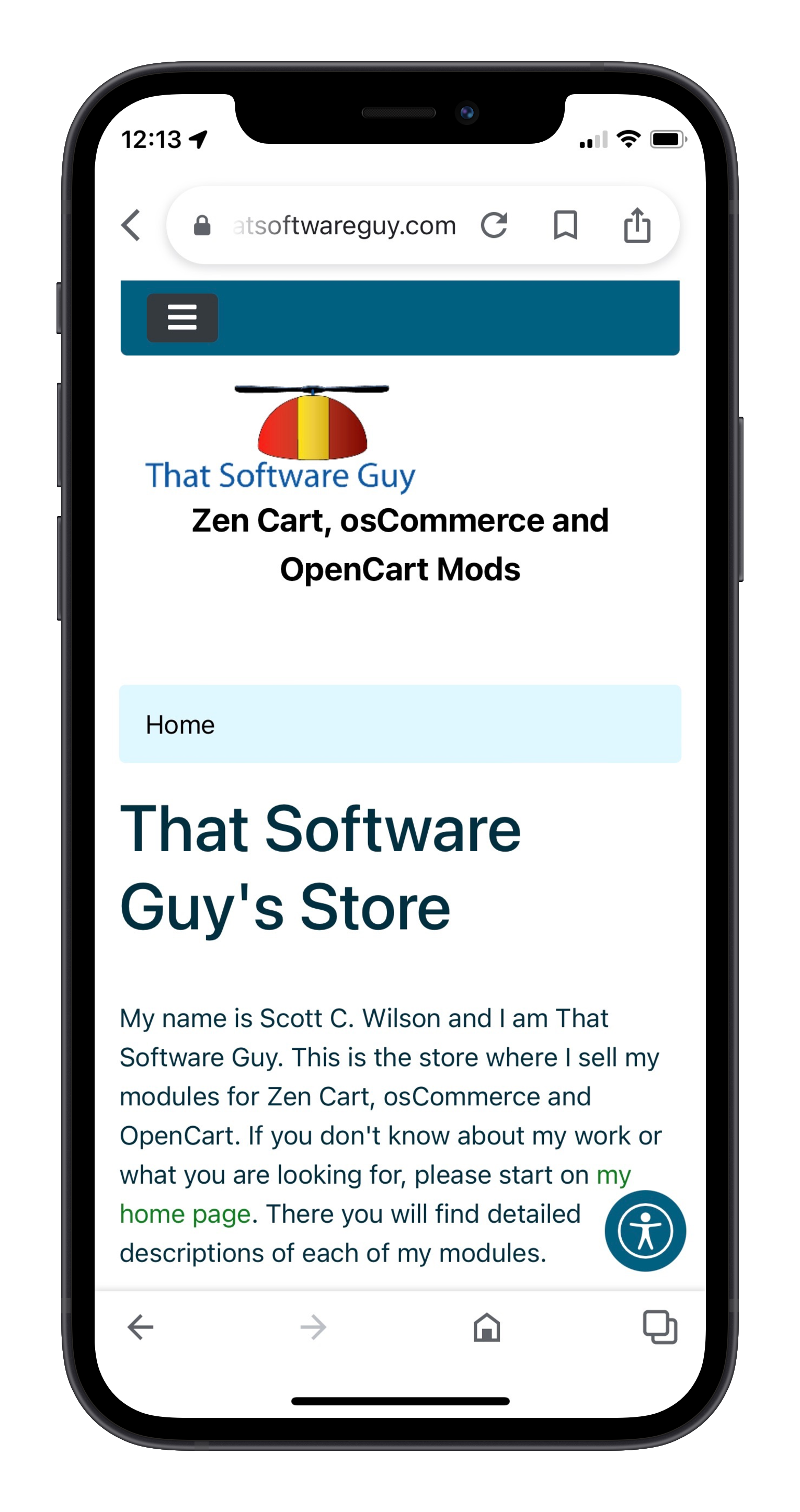
I use a template called Zen Cart Bootstrap on my store. I strongly recommend the use of the Bootstrap template, since it is the most up to date and well maintained template available.You can see examples of bootstrap on my store and on a test installation with the Zen Cart demo data.
Here's my store on desktop and iPhone:

|

|
You can read more about the bootstrap template on the Zen Cart documentation site.
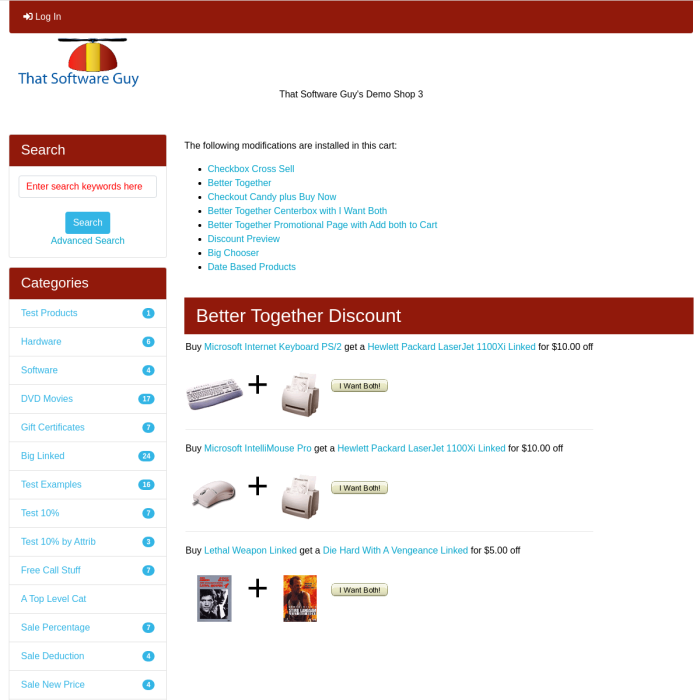
You can see an example of the Bootstrap template with the demo data on Demo Site 3.

Responsive Classic
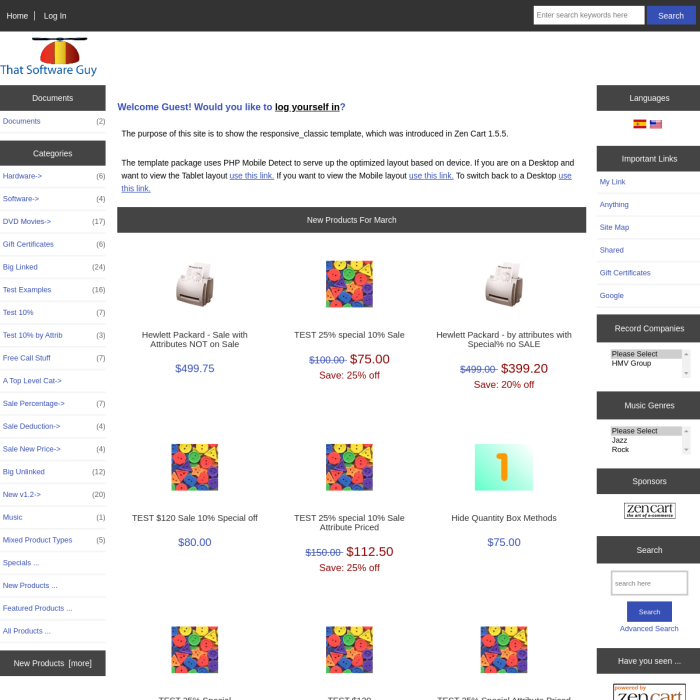
Zen Cart 1.5.5 and above comes with a built in mobile template called responsive_classic. You can see an example of it on Demo Site 5.
You can read more about the responsive_classic template on the Zen Cart documentation site.
Responsive Sheffield Blue
The author of the responsive classic template has another template that's very popular called Responsive Sheffield Blue. You can see an example of it on Demo Site 1.
 eCommerce with Zen Cart!
eCommerce with Zen Cart!