The problem with templates is that they’re generally built once and then never updated. So if you have a template that was built with Zen Cart 1.5.5 (say), chances are it doesn’t have fixes that were introduced in Zen Cart 1.5.6 or 1.5.7. In many cases, this is not an issue, since the template works the logic that was fixed (either in the template default or responsive_classic template). But sometimes it is a problem, if security fixes were introduced to the built-in templates, but not done in the custom template. Fortunately, there’s a list of template updates for Zen Cart that you can apply yourself to your own custom template.
Save for Later for Zen Cart updated
My Zen Cart plugin Save for Later has just been updated for PHP 7.3+.
Save for Later allows your customers to set aside items that are in their cart so they can purchase a smaller number of items, but still come back to the items they have already configured (if there are attributes) and purchase them later with just one click to add them to the cart. Like a number of my plugins, it was modeled after an Amazon feature of the same name.
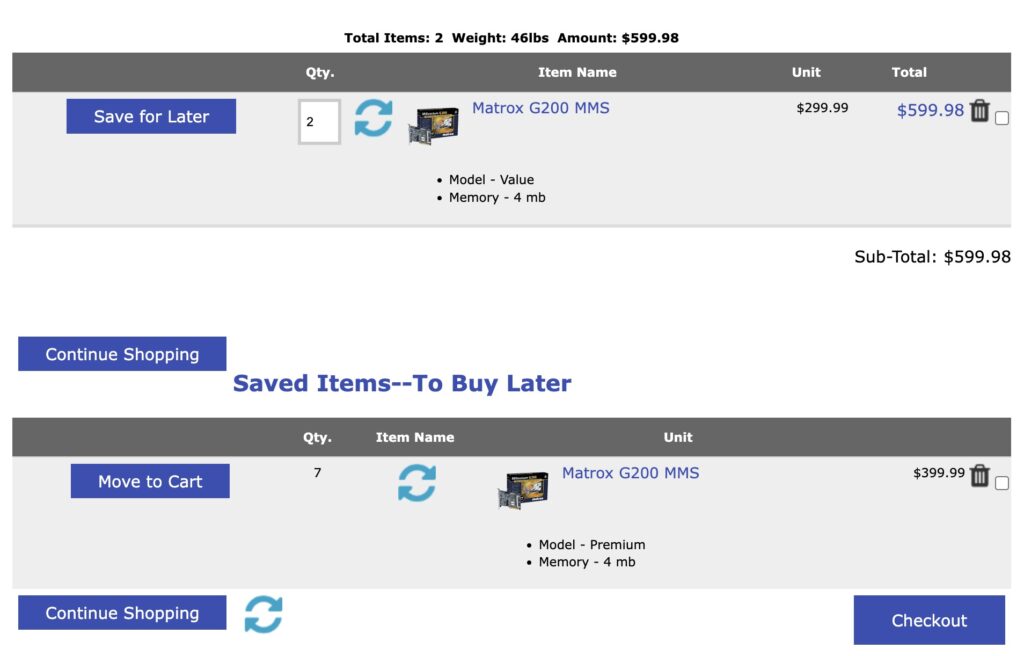
In the image below, clicking Checkout would result in purchasing 2 of the Value model of G200 MMS. After Move to Cart was pressed, 7 of the Premium model would be added to the cart.

Sending Zen Cart bulk email
The ability to send email from your cart and have it be received by customers is critically important. Assuming you are already following best practices and not sending unwanted email, the best way to safeguard your sending reputation is to not send bulk emails using the same mechanism you use to send transactional emails.
I have introduced a new PR into Zen Cart 1.5.8 (which can be backported to 1.5.7 if needed) to facilitate this. A new set of configuration parameters allows you to identify an email sender (like SMTP2Go, SendGrid, etc.) for bulk email, which is completely separate from your regular email sender. Let me know your thoughts on Configuration settings for non-transactional email, PR#4662.
Zen to Woo basics: logging in
Zen Cart keeps logins in on the admin and storefront side as separate. So you can be logged in to the admin and processing orders, and either not logged in on the storefront or logged in (possibly as another customer) and testing or creating an order.
In WooCommerce, the admin and storefront logins are the same, so if you are logged in as the admin, you are also logged into the storefront using the same account. If you need to view the storefront as a different customer or as someone who is just browsing, you will need to use a different browser.
This is not a huge inconvenience, just something to remember.
When you need to login as a particular customer, either to investigate a problem or help them complete an order, Zen Cart gives you a couple of options: in 1.5.7 and forward, the built-in Place Order capability is provided from Admin > Customers > Customers. If you’re using an older cart, plugins like Master Password can allow you to login as a customer.
In WooCommerce, this capability is provided by plugins such as Use Admin Password. This works well but is subject to the requirement to use two browsers (assuming you are logged in as admin already) as noted above.
Zen Cart to WooCommerce
Enough customers are asking me about WooCommerce that I thought I’d run an experiment and replicate my store in WooCommerce.
The good folks at Cart2Cart are helping me with the migration, so big thanks to them.
You’ll see posts in the coming days and weeks discussing the move as I make progress on the project. Of course my store is different from most: all the products are virtual (with no shipping charges), so I don’t have to worry about product weight or integrating with UPS or USPS.
Search Helper Admin for Zen Cart
My Search Helper plugin can improve search performance by fixing typos and handling product name synonyms – but it is configured using code, which is not practical for many storeowners.
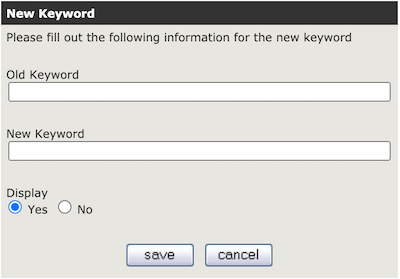
To solve this problem, I created Search Helper Admin. It allows you to enter the mappings from old keyword to new keyword right in your Zen Cart admin. It even allows you to specify strings: for example, search for “Sinatra” when a customer types in “Old Blue Eyes.”

How Amazon broke my little book club site
Warning: this is a tale of woe.
My book group site is http://tampabaybookgroup.org.
I created and maintained this site just by editing plain HTML for many years. I wanted to do something more sophisticated, but never seemed to get around to it. One day, though, I noticed that some of my old Amazon-generated links were no longer working. Rather than going through and testing them all, I decided to completely rebuild the site using Amazon’s API, so I could be guaranteed of getting good URLs.
What technology to use? I could build it with Rails, but having a database seemed like overkill for such a small site. A Static Site Generator was a much better fit for something like this which changes infrequently – a half dozen times per year or so, as the group’s reading choices are made. So I just had to select between the SSGs that I was familiar with – Hugo and Jekyll. I had wanted to learn more Ruby, and was already a Ruby gem to query Amazon, so I chose Jekyll.
So I rebuilt the site using Jekyll, which made updating it faster – MUCH faster in fact. This worked really well for several years.
Then Amazon limited access to their Advertising API. . And things completely stopped working, with mysterious messages about API limits.
After a bunch of searching, I finally found an explanation on StackOverflow of the Amazon change and the likely impact it would have on sites like mine. I stalled for several months on doing anything, thinking they would see the error of their ways. HAH! No such luck.
I then wrote an appeal letter to Amazon, suggesting they grant an exception to non-profits like my site, which they did not accept.
So I had to take the Jekyll generated pages and extract the common parts so they could be consolidated and loaded using server side includes, and start hand editing the pages again.
And now I’m back where I started. It’s a shame, but there you are.
Zen Cart Documentation
The Zen Cart documentation site was refreshed as part of the 1.5.7 development process.
The big changes are:
- Migration from phpBB syntax to Markdown.
- Documentation now stored in Github for easier collaboration. Everyone is welcome to join the fun – see Contributing to Zen Cart Documentation to get started.
- Documentation structure and presentation managed by the Hugo static site generator, using the Docsy template. The site is continuously deployed from Github by the Netlify platform.
- Deprecation of old Wiki documentation.
- Deprecation of old content from the Tutorials link on the Zen Cart forum.
There are sub-sites for Zen Cart storeowner documentation and Zen Cart developer documentation. The storeowner documentation is linked from the Admin Page (for on-screen help) in Zen Cart 1.5.7.
Here’s what the old help looked like:

And here’s the new.

Zen Cart 1.5.7
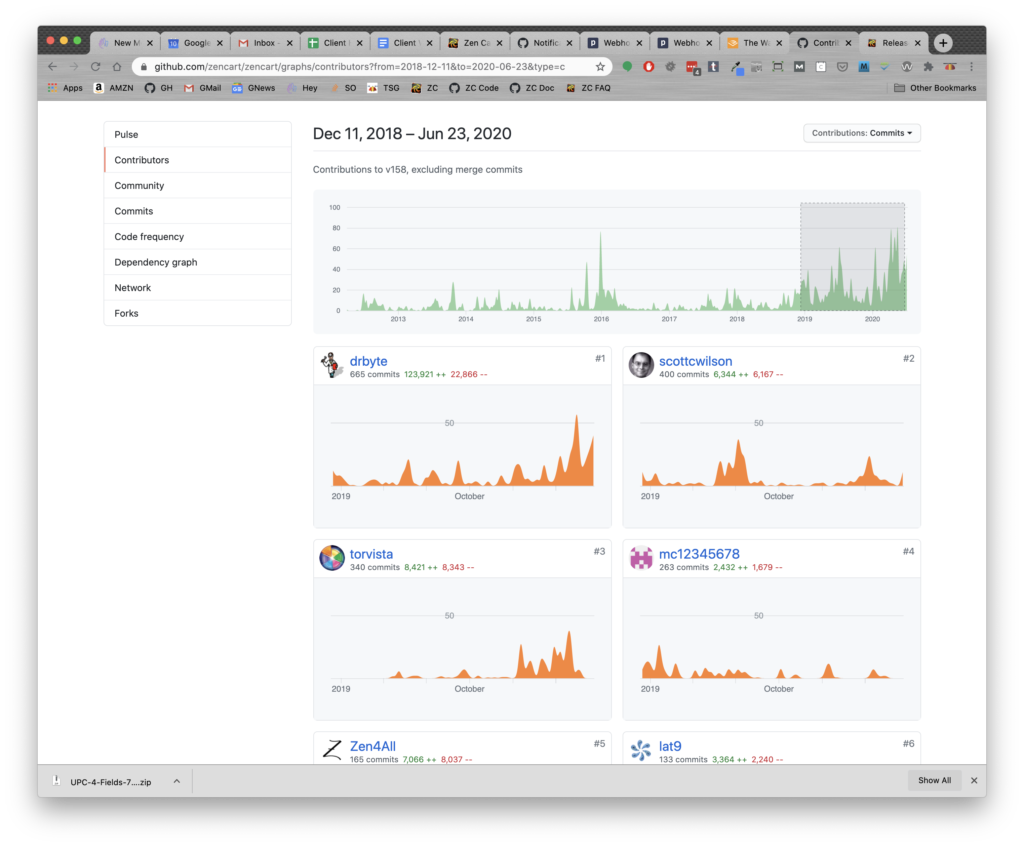
Zen Cart 1.5.7 was released on 6/23/20, and you can see from this Github graph all the work that went into it. The grayed out region at the top right shows the period during which 1.5.7 was developed and released.

The X axis is time, of course. The Y axis is “number of commits,” which is a term that means changes, additions or deletions someone has made to the software repository. It’s exciting to me to see that the project has never been more active, and has never had more collaborators.
So what exactly does a commit look like?
Here’s one of mine that went into 1.5.7: built in help for admin. I added a help button to each screen in the admin, and linked it to the relevant page on the new Zen Cart help site (also a 1.5.7 effort). So now, the product has onscreen help directly linked from each admin page. (The Zen Cart help updates are described in this blog post.)
So how do you go from software commits to a user friendly format for delivering the information on what’s in the release? There’s a what’s new document that lists user-facing features in bullet form, so people can see the release content and find their favorite feature and start planning to upgrade.
So that’s the scoop on Zen Cart 1.57! The Zen Cart project has never been more active, and I’ve never been more excited about it.
Zen Cart Loyalty Reward Points – Better than Discounts?
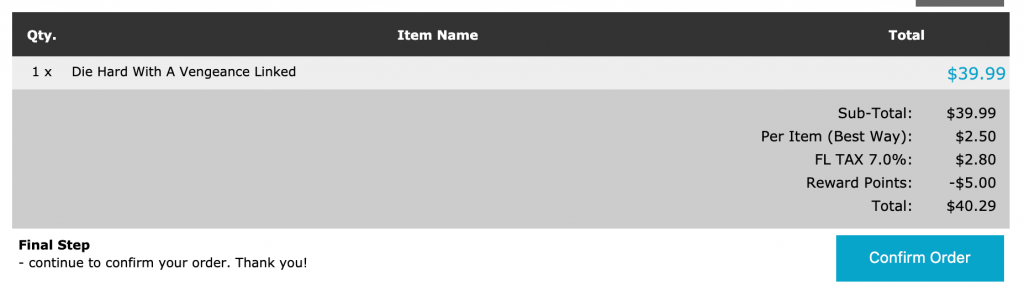
I just published Zen Cart Reward Points, a new mod that allows stores to assign loyalty points to transactions, which can be redeemed later for merchandise. Unlike discounts, which reduce the bottom line right away, reward points offer a way to incentivize customers to stay with you, but deferred the costs.
The Reward Points mod is a custom software installation, configured according to your request. One of the implementation models involves using Frequency Discounts to compute reward points, so a customer would only earn reward points if purchases exceed a certain amount during a specific look-back window (say 90 days or 1 year).

Other implementation models are possible; just let me know your needs.